In the age of user experience, microinteractions are becoming increasingly important for digital product designers. Microinteractions are small details that can have a huge impact on how users interact with your product or website. They can be used to add delight and make the user experience more enjoyable, while also providing useful feedback and visual cues. From subtle animations to interactive elements, microinteractions can help create an engaging interface that adds value and encourages users to explore further into your app or website. In this article, we will look at what microinteractions are, why they’re so important in UI design, examples of great designs using microinteractions, tips for creating effective designs, and best practices for testing and optimizing them. We’ll also look at some tools you can use to get started with designing your own microinteractions.

What are microinteractions and why should you use them in your UI design
Microinteractions are a powerful and often underused tool for delighting users. They are small yet crucial interactions within an application or website that are purposeful, responding to user input with helpful behaviors. Designing microinteractions correctly can be the difference between an engaging user experience and one that feels clunky or frustrating. By making subtle improvements to your UI’s microinteractions, you can ensure that users gain as much insight and value as quickly and efficiently as possible while also providing them with a delightful experience worth smiling about!
1. Examples of great microinteractions
Mastering microinteractions is a great way of revitalizing user interfaces and helps to make the experience more enjoyable. Microinteractions are small moments of user-interface interactions that can offer an unexpected hint of delight to an otherwise mundane task.
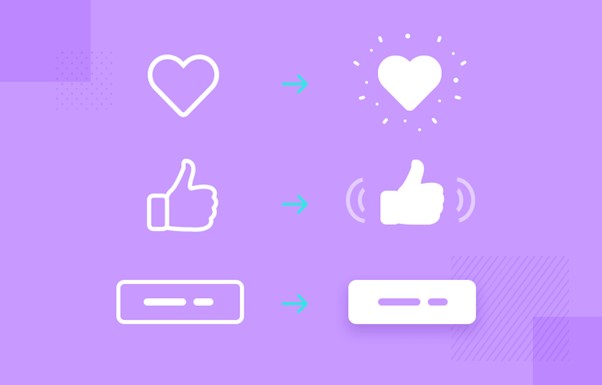
Examples of great microinteractions include subtle animations, as well as sound or light feedback when users make selections on cursor clicks or key presses.
Additionally, spinning loaders that show progress and provide visual cues, along with hover states that tweak page components when still and in motion, are also excellent examples of stellar microinteractions.
By taking full advantage of integrating thoughtful microinteractions into user interfaces, developers can take the overall user experience to new heights.
2. How to create a user-friendly microinteraction design
Creating a user-friendly microinteraction design that can add delight to the user interface (UI) of a product or service is a crucial task. To become an expert microinteraction designer, understanding the basics of animation and motion design is imperative.
- While exploring deeper into the realm of microinteractions, it is also important to take into account the subtleties such as providing contextual and timely feedback, ensuring users of their progress, and designing user journeys with a smooth transition between one step and another.
- Most importantly, designing delightful experiences within these small but powerful interactions can provide an added edge.
- Each element should be meaningful and consistent with the overall product’s look and feel, from colors to icons.
With careful attention to detail and creative skills, mastering microinteractions can be achieved for maximum UI impact.
3. Tips for creating effective microinteraction designs
Adding microinteractions to a user interface can make digital experiences more enjoyable and humane.
- To create effective designs, start by defining interactions and their purpose. Outline storylines and associated user prompts in order to provide the best experience possible.
- Once this is done, now comes the hard part: finding the perfect balance of design constraints such as loops, rewards, how a microinteraction behaves at different stages, and how it connects to a larger microinteraction system. It’s key to reduce complexity and clutter within the UI while considering performance issues like loading time and bandwidth usage.
- Finally, once everything has been considered we need to pay attention to details such as animation/transition effects and messaging in order to invoke delight among users!
4. Best practices for testing and optimizing your designs
Microinteractions are a valuable tool for creating enjoyable user experiences, yet it can be difficult to optimize them. To get the most out of your designs, testing is crucial. Start by often revisiting how users interact with your microinteractions and consider ways to enhance the flow and response time. Think about how user decisions might need to change depending on their inputs, or if the interaction should have built-in failsafe measures that can recover from errors. Additionally, using data visualization techniques such as A/B testing can reveal which design elements invoke the desired responses from users. Above all else, it’s important to keep optimizing until you have a well-crafted and delightful user experience.
5. The importance of animation in a successful UI design with microinteractions

Animations are an important aspect of successful UI design that involve microinteractions. When done correctly, animations can provide user delight as they interact with your product. Moreover, more than just being visually appealing, animation can also be used to guide a user’s attention to different elements on the screen, reinforce certain actions and create stronger connections between elements on the page. Additionally, smooth and timely movements ensure that users have a pleasant experience while interacting with the product. Consequently, when adding microinteractions to your User Interface (UI) design, it is essential to make sure that animation is included in order to improve user engagement and enhance the overall user experience.
6. Tools to help you get started with designing your own microinteractions
Designing microinteractions can be a daunting task, but the potential rewards can be enormous. They offer an opportunity to engage your users in meaningful ways and make their experience that much more delightful. Examples include small animations that let users know a task was completed successfully, or specific haptic feedback when someone interacts with a button. Luckily, there are a number of tools available to help you get started crafting delicious microinteractions for your own user interfaces. These tools range from online tutorials and prototyping platforms to comprehensive design kits offering animated components – each with its own unique palette of shapes and colors. Also, you can get professional help here, if you need it, so learn about us and get the best quality assistance. With a bit of experimentation and exploration, these resources can enable you to create powerful, wonderful micro experiences that add delight to your applications and websites.
Conclusion
Microinteractions play a crucial role in creating enjoyable user experiences and when done right, can provide an engaging, delightful experience. There are many tools available to help you get started designing your own microinteractions including online tutorials and prototyping platforms as well as comprehensive design kits with animated components. It is important to consider all of the design constraints such as loops, rewards, and how the microinteraction behaves at different stages while also paying attention to details like animation effects and messaging. Testing and optimizing your designs will ensure that users have a pleasant experience while interacting with your product. With these tips in mind, you’ll be able to create powerful microinteractions that add delight to applications or websites!

Taylor is a freelance SEO copywriter and blogger. His areas of expertise include technology, pop culture, and marketing.